wordで文章作成をする時、ヘッダー/フッダーにページ番号や章項目を記載したい場合ありますよね。
でも、普通にヘッダーに文字を入力するだけだと、全てのページに同じ文字が入ってしまう。もし、ページごとに異なる内容を記載したかったらどうすればいいのでしょうか?
その解決策について、本記事で解説していきます。
ヘッダーを挿入する
まずは文書にヘッダーを挿入します。
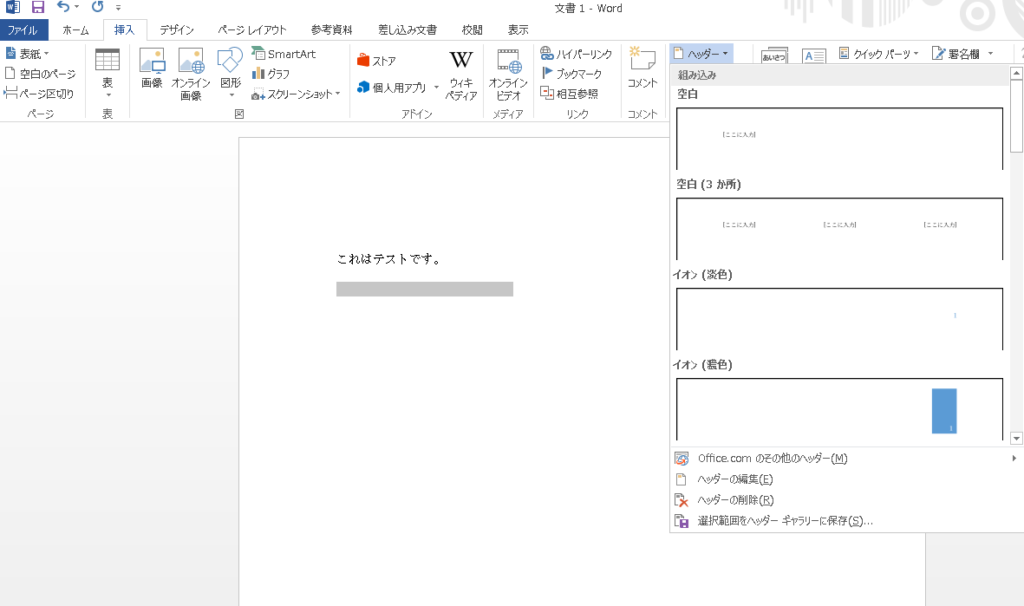
- 1. メニューバーから挿入タブを選択し、ヘッダーボタンをクリック
- 2. 挿入したいヘッダーデザインを選択(大抵の場合は「空白」でOKです。)
- 3. [ここに入力]にヘッダー内容を入力

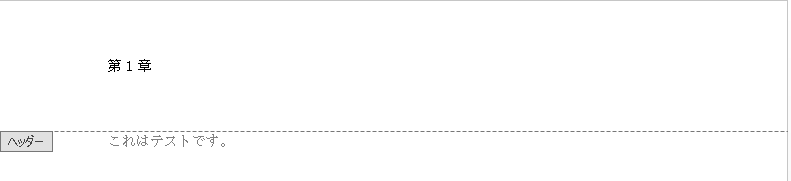
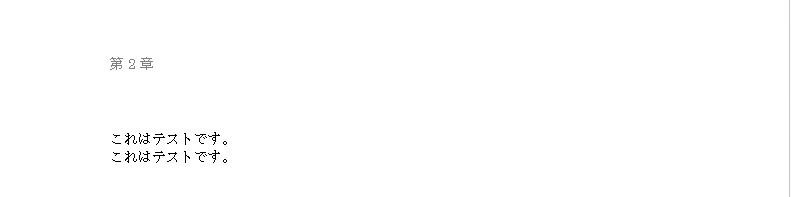
今回はヘッダー内容を「第1章」としました。
2ページ目以降のヘッダーにも「第1章」が入っていることがわかります。



セクション区切りをする
次にページごとにヘッダー内容を変えるために、ヘッダーのセクション区切りを行います。手順は以下の通りです。
- 1. 「ヘッダーとフッターを閉じる」をクリックし、ヘッダーの編集を一旦終了
- 2. 異なるヘッダー内容を入れたいページの先頭にカーソルを合わせる
(今回は2ページ目の先頭にカーソルを合わせる)
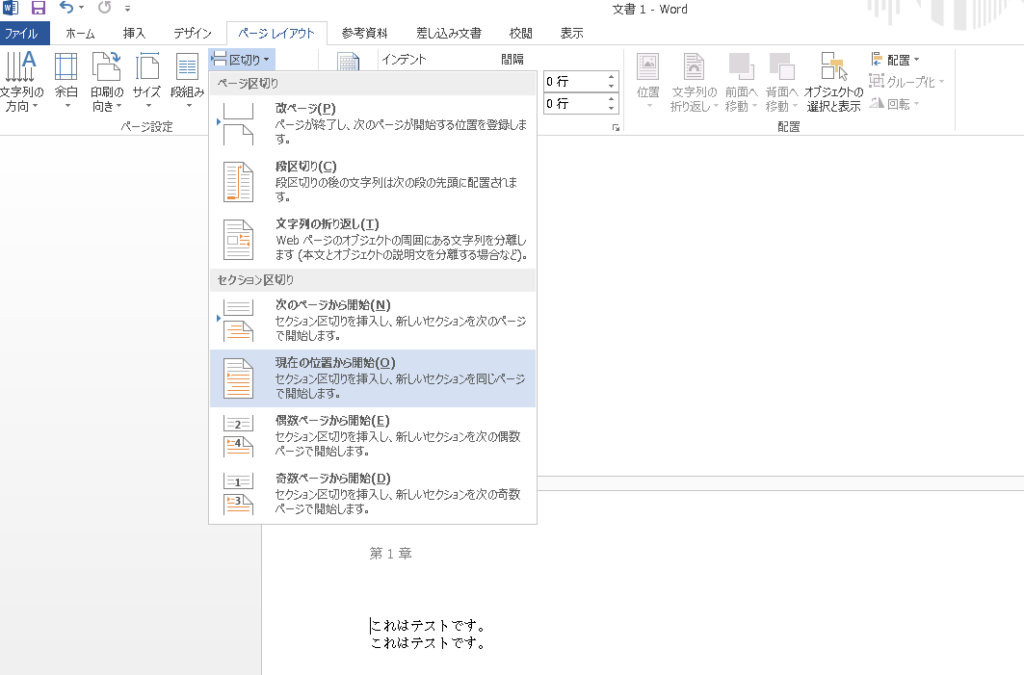
- 3. [ページレイアウト]or[レイアウト]から「区切り」をクリック
(タブの名称は使っているwordのバージョンによって多少異なります。) - 4. ダイアログから[セクション区切り]の「現在の位置から開始」を選択

これでセクション区切りが完了です。
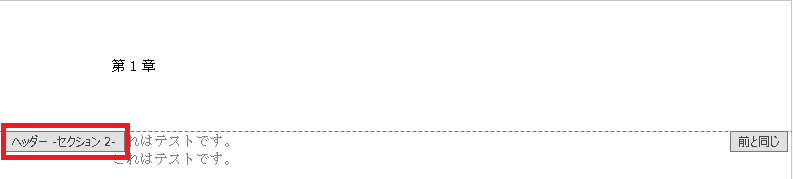
確認のために、ヘッダー部分をダブルクリックして、ヘッダー編集モードにしてください。
2ページ目のヘッダーが「ヘッダー -セクション2-」となって、1ページ目とは別のセクションになっていることが確認できます。

この状態でヘッダー内容を編集すれば、セクションごとに別々の内容を表示することができます。
しかし、一つ注意点があります。次の章を見てください。↓
「前と同じヘッダー/フッダー」機能をOFFにするのを忘れないで!!!
前章でセクション区切りはできましたが、これだけだと2ページ目のヘッダー内容を変更すると全てのヘッダー内容が変わってしまいます。
それは「前と同じヘッダー/フッダー」機能がONになっているためです。
この機能は、1つ前のセクション(ここでいうと「ヘッダー -セクション1-」)の内容と同じものを「ヘッダー -セクション2-」にも表示するというものです。
ですので、今回はこの機能をOFFにします。
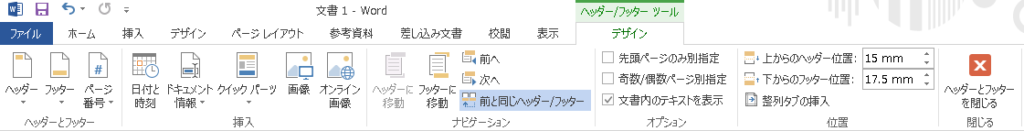
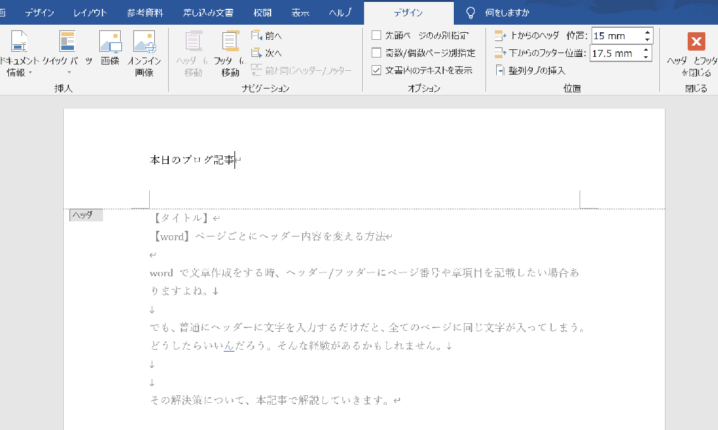
「前と同じヘッダー/フッダー」ボタンは、以下の場所にあります。
[ヘッダー/フッダー ツール]→[デザインタブ]→[ナビゲーション]

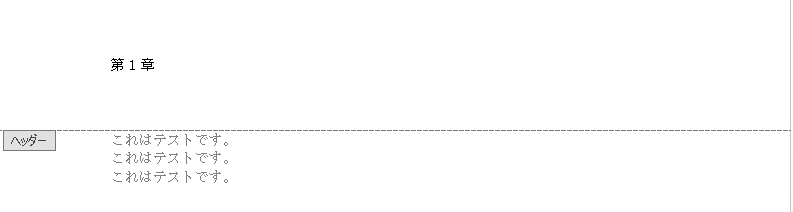
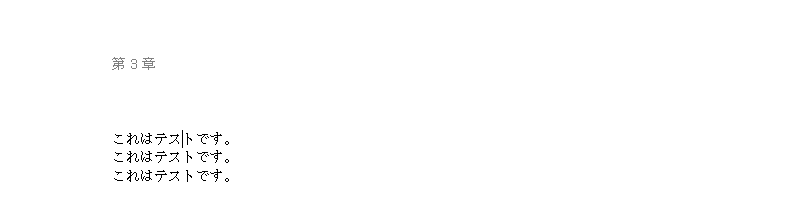
これを全て設定すると、下の画像の通りページごとにヘッダーの表示内容を変えることができます。



もちろん、1枚ごとではなく任意の枚数ごとにヘッダーの内容は変えられるので自由度は高いですよ。
少しややこしいですが、この記事が皆さんの役に立てたら嬉しいです。









助かりました! Amazonで占い本を書いているのですが「小見出し」が無いと見にくいな と思いやってみたのですが「全頁が同じになって」しまい困っていました。 ありがとうございます!